MachForm version 4.6 is now available for downloads on Billing Area!
This update added several new features, improvements and bugfixes. We recommend you to update due to improved functionalities within this release.
Here’s what’s new in MachForm 4.6

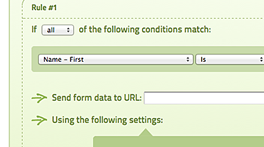
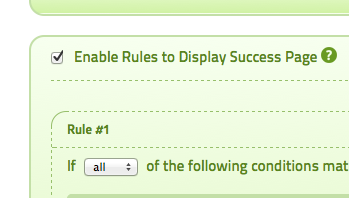
Logic for Success Page
Display different success message
or URL based on user response.

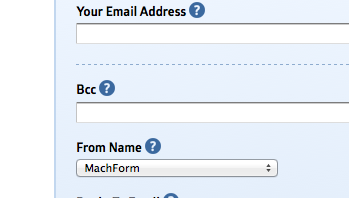
BCC for Email
Add Bcc address(es) to all
notification emails.

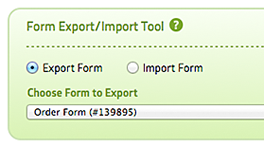
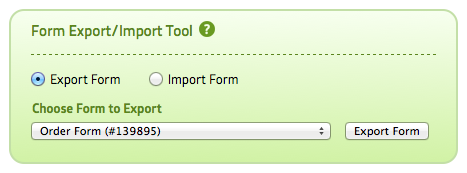
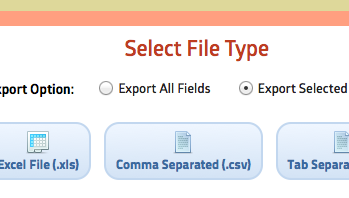
Advanced Data Export
Select specific fields for export
and use advanced data filters.

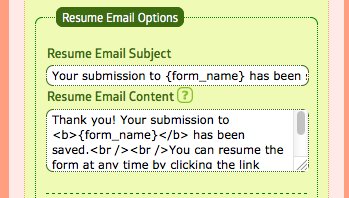
Customizable Resume-Email
Use your own custom template
for each form resume-email content.
Changelog
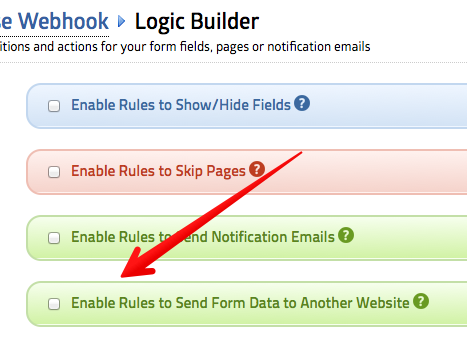
- Feature: Conditional Logic for Success Page
- Feature: Recurring Payments for PayPal Pro (REST API)
- Feature: Charge One-Time Setup Fee for Recurring Payments on Stripe and PayPal Pro
- Feature: BCC Option for Email Notifications
- Feature: Customizable Resume-Email
- Feature: Select Fields for Export
- Improvement: Easily duplicate widget
- Improvement: Built-in server-side code to prevent accidental multiple submission
- Improvement: Easily check for new version updates
- Bugfix: Old javascript embed code no longer working after upgrading to v4.5
- Bugfix: The default notification email layout is screwed when opened using Outlook
- Bugfix: City is not passed into Braintree
- Bugfix: PDF can’t render paragraph completely on page break, some lines are missing
- Bugfix: Logic emails/webhook aren’t being sent (or always being sent) when payment enabled
- Bugfix: Auto-hide default value doesn’t work when the default value is 0
- Bugfix: Merge tag for the first row of matrix field always returned empty
- Bugfix: Google noCAPTCHA is not responsive
- Bugfix: PHP form file when being used on different folder generates error message
- Bugfix: Duplicating a form that contain logic will generate error / duplicate records
- Bugfix: PHP form file when being used on different folder doesn’t generate signature image correctly within email
- Bugfix: Safari incorrectly added “.xls” extension to the exported CSV / TXT file
PHP Version Requirement
As of v4.3, MachForm requires the minimum version of PHP on your server to be at least PHP 5.3.0. If you’re still using older version (PHP 5.2), you need to upgrade your PHP version first.
How to Update
This update is FREE for all users having active support contract.
As mentioned above, you can download it on Billing Area.
If you are currently using v4.x or v3.x, follow this upgrade instruction:
Upgrading MachForm 3.x/4.x to 4.6
If you are still using v2.x, follow this upgrade instruction:
Upgrading MachForm 2.x to 4.6