Light Blue Integration
Many of MachForm users are professional photographers and many are using Light Blue (a very popular studio manager software in the UK) to streamline their business.
Recently, Light Blue released a new HTTP API to let you send any data to your Light Blue account. This means that you’ll be able to link your forms to your Light Blue account seamlessly. Yay!
You’ll be able to:
[listarrow]
- Create a new contact on your Light Blue using your form data
- Create a new shoot record on your Light Blue using your form data
[/listarrow]
Find your Light Blue API Key
The first thing you need to do before proceeding with the integration is to generate/find your Light Blue API Key.
Login to Light Blue website, click My Account and then copy your existing API Key or click the create key button.
Your Light Blue API Key should be something like this:
7a40a241eacd035d442ca7299cvgba12
Linking your forms to the Light Blue API
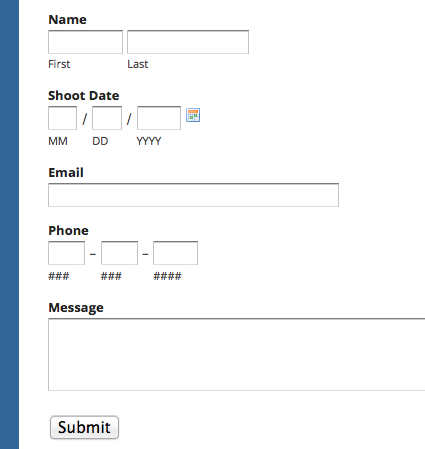
Let say you have a simple form that collect your client info and ask for shoot date:

and you would like to send all the data collected there to your Light Blue account.
Simply go to your MachForm panel and click Notifications menu.

Click Send Form Data to Another Website option and then enter this URL into the Website URL:
https://online.lightbluesoftware.com/api.php
Leave other settings to use the current settings, like this:

At this point, you are halfway through. Your form now knows how to link to your Light Blue account.
Define Parameters
The next thing to do, you need to associate the fields in your forms with parameters that the Light Blue API recognizes.
To do this, you need to set the Parameter Name for each field on your forms, like this:

As you can see above, the Parameters section contain two columns (Name and Value). The first column (Name) is the record name within your Light Blue account, while the second column (Value) is the template variable name of your form fields that being sent to Light Blue.
Write all those Name records, exactly as shown above (Key, Type, ContactNameFull, etc).
While the record on the second columns (Value), you’ll need to replace them with your own form fields template variables and API key. Replace the value of the Key with your own API key, while the value of Type should always use “contact form“.
The rest of the values ({element_1}, {element_2}, etc) should be replaced with your form fields template variables.
To get the template variables of your fields, click the template variables link at the bottom of the page.
Shoot Date
Amongst those parameters, you’ll notice that the template variables for the ShootDate is different. The ShootDate is basically the session date and by default Light Blue accept the date using dd/mm/yyyy format.
To send the date using the above format, you’ll need to get the template variable for the date field on your form, particularly for each date parts. And then merge those template variables using slash characters, like this:
{element_5_dd}/{element_5_mm}/{element_5_yyyy}
and that’s it! Save those settings and test submitting your form. Once your Light Blue software being synched, you should see the data in the Inbox:

Parameters List
To make it easier for you, below is the parameters being used within the example previously. Simply copy and paste the parameters name.
[listarrow]
- Key
- Type
- ContactNameFull
- Message
- ContactEmail
- ContactPhoneHome
- ShootDate
[/listarrow]
The only required parameters are Key and Type, others are optional. So let say you only need to collect your client name and email, without the need to get the shooting date, then you’ll only need to use Key, Type, ContactNameFull and ContactEmail.
The full list of supported parameters is available directly on Light Blue API documentation page.
If you need any help with the above, please feel free to contact us! We’ll help you 🙂
